Transformações
Multiplicação matricial correspondente
ry
rz
rw
=
y
z
w
A matriz [x, y, z, w] representa o ponto original, e [rx, ry, rz, rw] representa a matriz resultante, obtida depois das multiplicações.
Funcionamento
Clique com o botão esquerdo e arraste para alterar a rotação da câmera.
Clique com o botão direito e arraste para alterar a posição da câmera.
Utilize a rolagem do mouse para alterar o zoom.
Informações úteis
A distância entre as linhas da grade é 10.
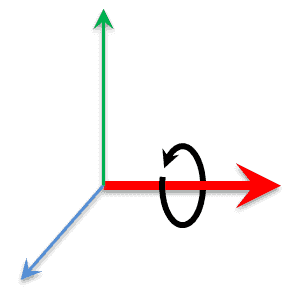
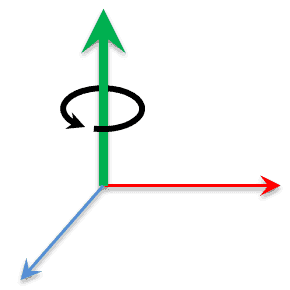
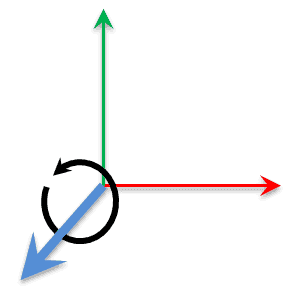
Cores dos eixos: X, Y, Z. Os eixos foram deslocados para a esquerda (-10, 0, 0) da origem para que não interferissem com o modelo da chaleira!
O modelo da chaleira (Teapot) foi originalmente obtido no site da Florida State University, e depois convertido para JSON. Essa versão em JSON pode ser obtida aqui.
Dê uma olhada no código fonte utilizado nessa página, pois ele tem muitos comentários!
Scripts adicionais utilizados:
Vector3.js
Matrix4.js
Program.js
Transformation.js
Shaders utilizados:
Fragment shader
Vertex shader
Como e onde testar
Chrome 9+ (about:flags)
Firefox 4+ (about:config)
Opera 12+ (about:gpu e about:config ver mais aqui)
Safari 5.1 (Mac OS! -> menu Develop -> Enable WebGL)
Internet Explorer 11+ (Aparentemente existe um plugin chamado IEWebGL que acrescenta suporte a outras versões, mas nunca testei)